Getting Started with Bottom Sheets in Android Using Kotlin Part 1 [Beginner Friendly]
Modal Bottom Sheet
Table of contents
Hi guys 👋, in this article, I'm going to delve into what a bottom sheet is, its common uses, and how it can be implemented in android development using Kotlin. I will cover its implementation in the traditional view system (XML-based).
Without further ado, we can ask ourselves the question. What is a bottom sheet?
According to Google's material.io documentation, a bottom sheet is a surface containing supplementary content that is anchored to the bottom of the screen and can be dismissed to interact with the underlying content.
Its use has been preferred over dialogs in recent years and as a smartphone user either on Android or iOS, you must have interacted with it. Personally an avid YouTube user, it is heavily and perfectly integrated within its U.I.
It is also worth noting that they are flexible and can hold a diverse range of information and layouts, including menu items, actions, and supplemental content.
There are two types of bottom sheets;
Standard bottom sheet
Modal bottom sheet
Standard Bottom Sheet
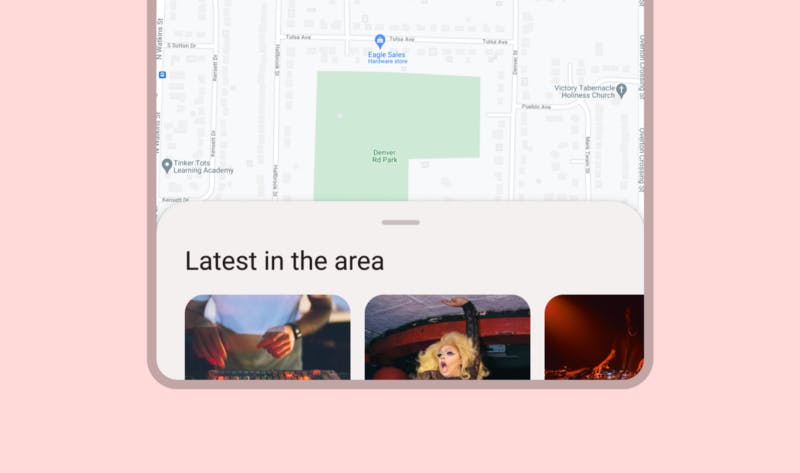
Also known as persistent bottom sheets, they co-exist with the main U.I screen and allow for simultaneous interaction with both the U.I and itself. It exists in the expanded, collapsed, and hidden states.
A good example of an app that utilizes the standard bottom sheet is Google Maps.

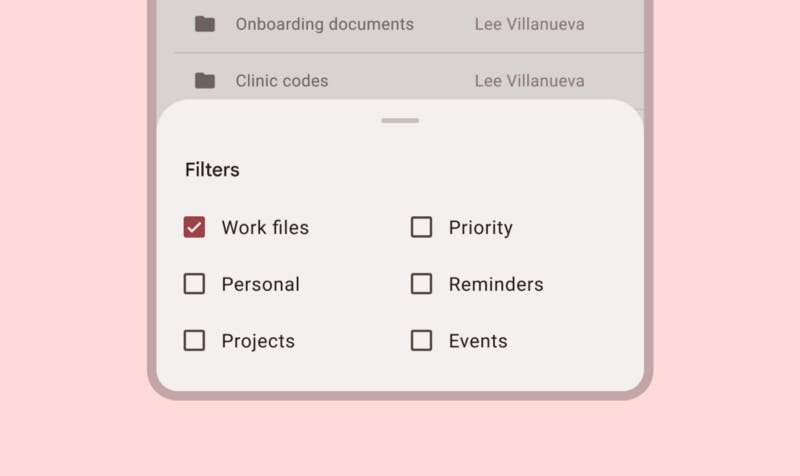
Modal Bottom Sheet
Strictly use on mobile devices, modal bottom sheets block interaction with the rest of the screen and serve as a perfect alternative to dialogs, as they provide more room and allow for the use of views such as Images and Text.

In android development, they extend the BottomSheetDialogFragment class to provide functionalities such as behavior, and screen height among others. In this article, I am going to focus on the modal bottom sheets since they have a more popular use case compared to persistent bottom sheets.
If you wish to go straight into the source code, click the GitHub link below;
Building the App
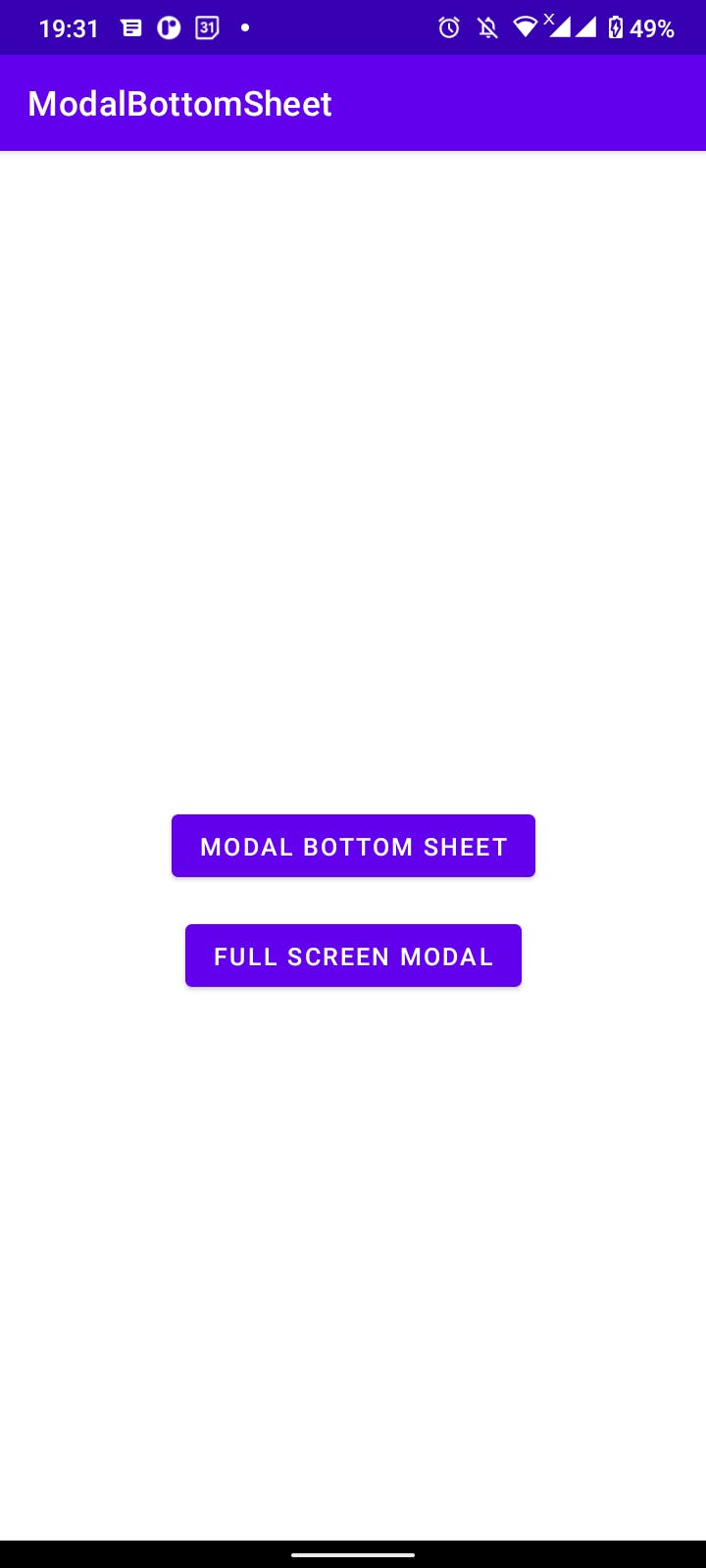
On Android Studio, Google's official IDE for Android development, navigate to File->New->New Project. Under the templates tab, choose Phone and Tablet and select Empty Activity. Let's start by creating the activity_main layout;
Set up the MainActivity file by copy-pasting the code below;
MainActivity.kt
We will then define the layout for a single item containing an image and text that will appear in the modal bottom sheet. Create a new layout XML file item_bottomsheet and copy-paste the source code below;
item_bottomsheet.xml
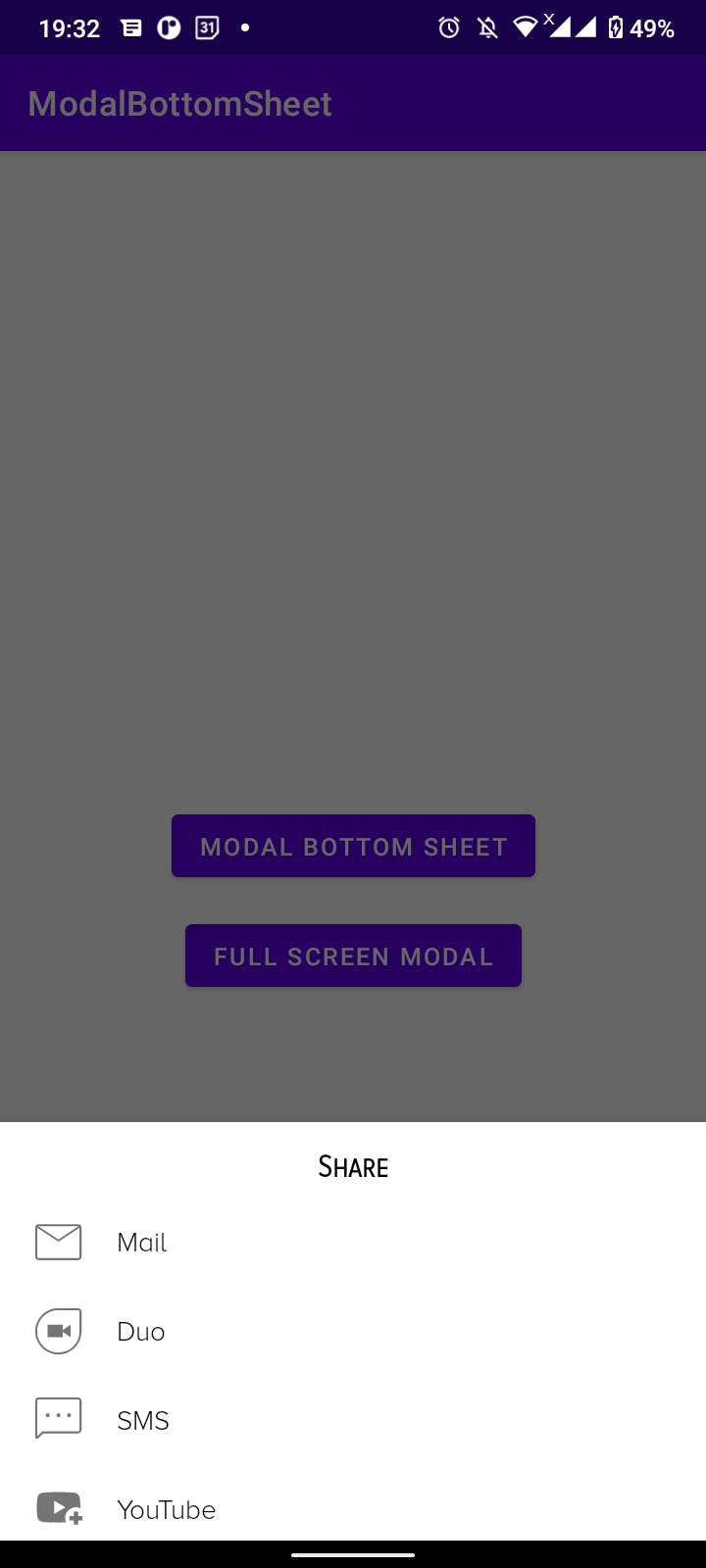
Finally, the ModalBottomSheetDialog class displays the items defined in the item_bottomsheet.xml.
ModalBottomSheetDialog.kt
Here is the final result.


So that is a simple way to build the modal bottom sheet in android. See you in part 2 of the article where I will dive into the fullscreen implementation of the same.
Peace ☮️✌️
![Getting Started with Bottom Sheets in Android Using Kotlin Part 1 [Beginner Friendly]](https://cdn.hashnode.com/res/hashnode/image/upload/v1675540221129/31d145dc-b9d3-4fe9-88be-29ff736a9d21.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)